Vitaly Friedman, en välkänd specialist på användarupplevelser, talade på kaubandus.ee UX-konferens den 10 maj. Han är en av de få talare som har bjudits in tillbaka till scenen på konferensen och uppträdde två gånger samma dag – som den första och sista talaren. Vitaly har ägnat de senaste 20 åren åt att skapa fantastiska användarupplevelser, utbilda, driva UX-bloggen Smashing Magazine och arbeta med varumärken i världsklass som Zalando. Enligt vår mening en presentation med bra innehåll och vi kommer att ge dig vad vi tycker är de viktigaste punkterna/key takeaways från de 280 bilderna och 2 timmarna av presentation.
I slutet av detta blogginlägg kommer vi också att ge tre förslag från Lumavs erfarenhet om hur teknik- och designteamen kan arbeta tillsammans.
P.S. På samma konferens vann vår goda kund Loverte titeln som den mest användarvänliga e-butiken i kategorin skönhetsprodukter med sin nya Magento PWA-plattform. Vi gratulerar!
Viktigast av allt – förtroende
Hela 69,99 % av kundvagnarna överges, och Vitaly citerade olika studier från 2011-2023, som alla rankade oförutsägbara extrakostnader som den främsta anledningen till att avbryta ett köp, följt av att tvingas skapa ett konto. Kundvagnen är ett jämförelseverktyg för användarna som visar den faktiska kostnaden.
Man litar inte på e-butiker – folk är ovilliga att lämna sina uppgifter (inklusive kreditkortsuppgifter), litar inte på prislistor eller goda önskningar. Det är samma känsla som en europé i en amerikansk butik som tror att han gör en bra affär, bara för att vid kassan upptäcka att det tillkommer skatter utöver priset. Vilken information/vilket stödmaterial som ska visas för att bygga förtroende är en nyckelfråga för e-handlaren.
Tidpunkt för köpbeslutet
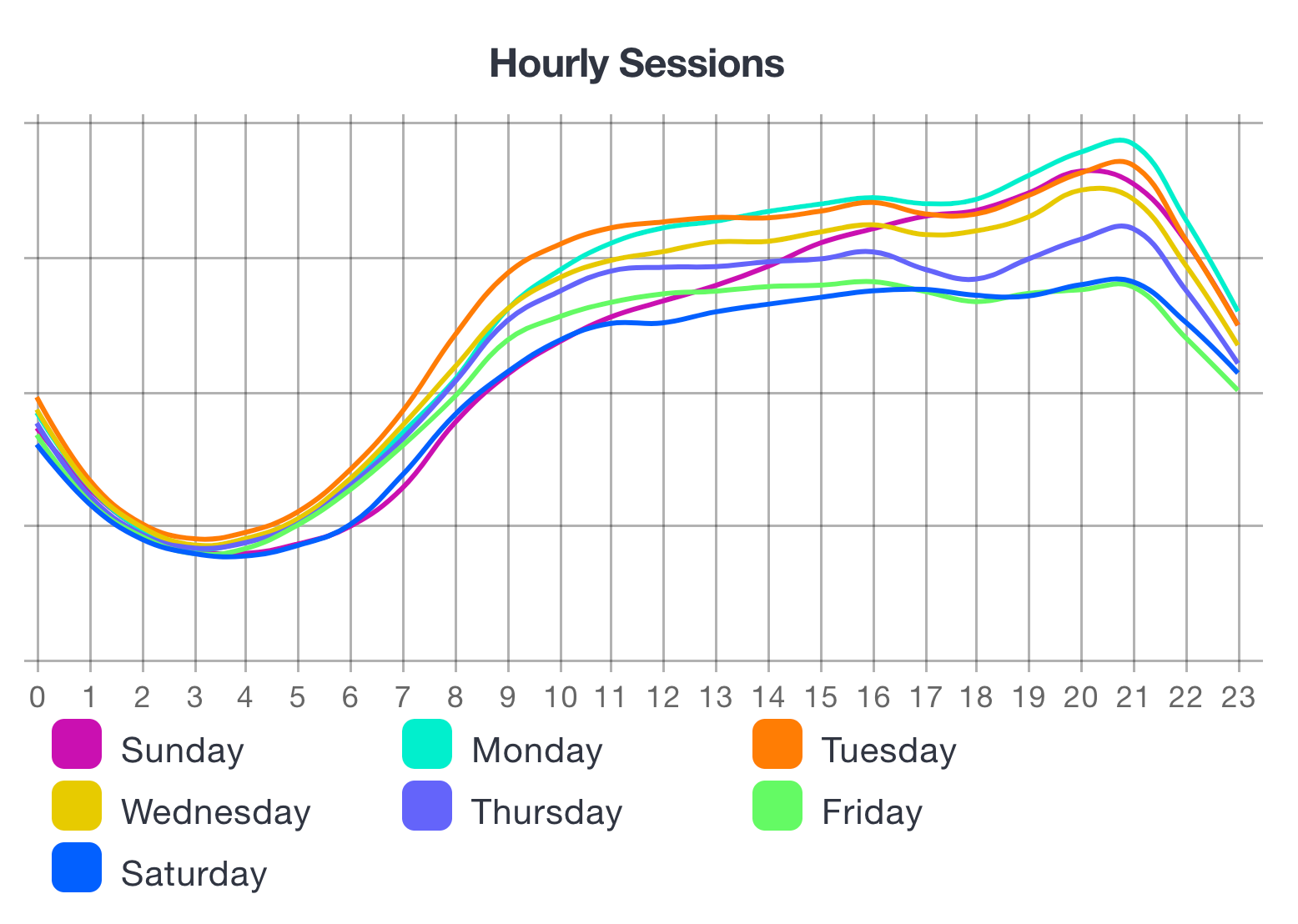
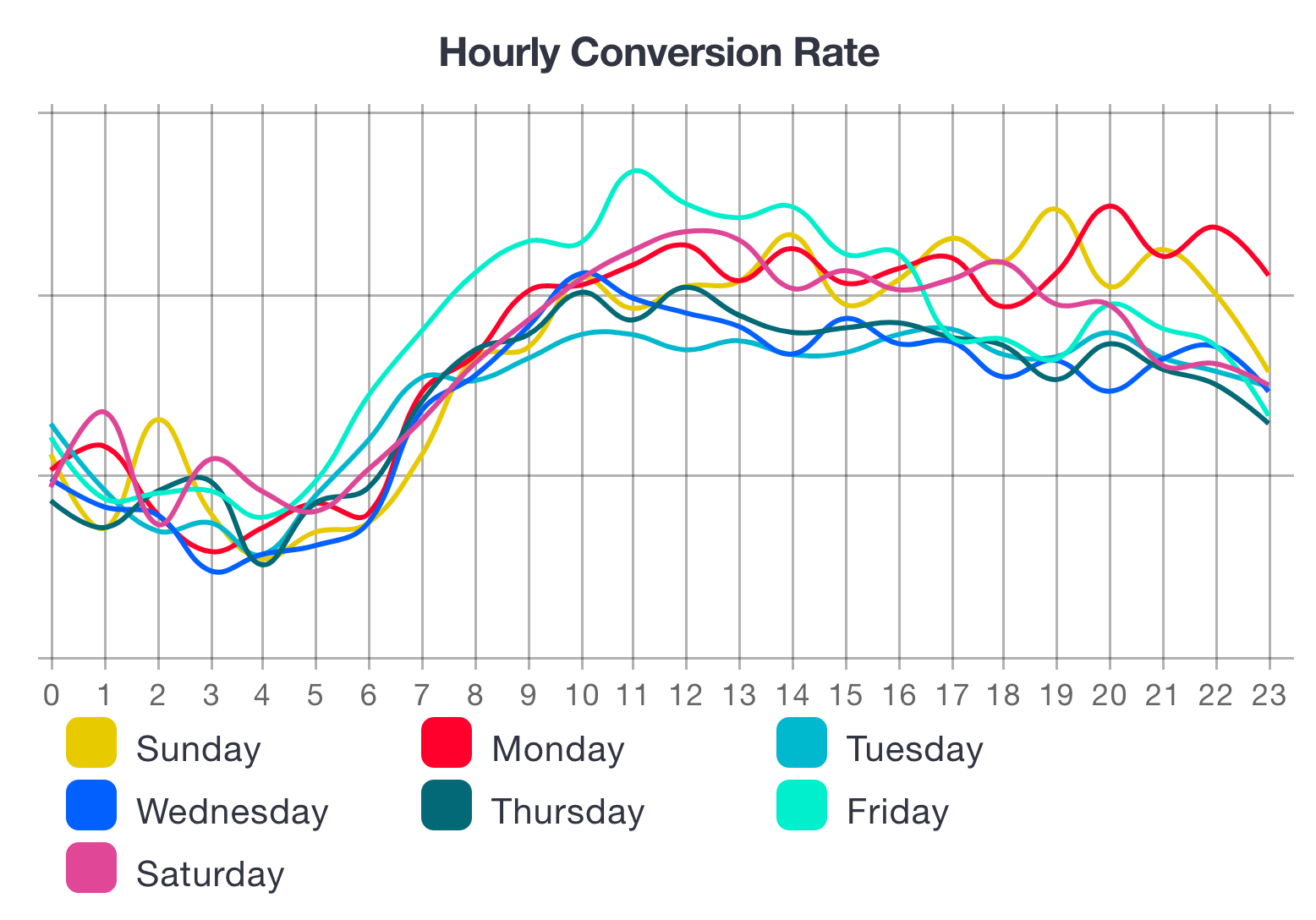
Att veta när människor kommer att köpa är viktigt när man planerar en flash sale. Statistik visar att antalet fotgängare ökar mellan kl. 20.00 och 21.00, men att konverteringen ökar mellan kl. 12.00 och 21.00 (exklusive fredagar). Nedan följer några grafer (källa: Workarea, “Trends: When Do People Shop Online?”).


Talaren pekade också på vilka varor människor köper impulsivt och i vilken köpprocess köpbeslutet analyseras mer.
- Impuls: öl, böcker, torktumlare, bilförsäkring, mat, batterier, weekendhotell, CD, småelektronik, strumpor, diskmaskin, digitala produkter, leksaker.
- Längre beslut: semesterresa, tvättmaskin, vin, cykel, skor, antikviteter, TV, hantverk, kylskåp, blommor, klocka, hus, bostadslån och Apple-produkter (Allt av Apple).
Medan ett impulsköp görs med i genomsnitt 1 besök, och Mobile värdesätts för kvalitet och service, görs ett längre köp med 2,1 besök över kanaler, och pris och hastighet värdesätts. Vitaly delade också med sig av mer detaljerade tips, t.ex. hur man bygger upp en sida, men vi ska inte göra blogginlägget för långt. Viktigt att notera är att för ett impulsköp undersöks varumärket och för ett icke-impulsköp undersöks produktrecensionerna.
Fler viktiga idéer för att förbättra användarupplevelsen
Nedan några mer specifika råd från Vitaly:
- För att testa UX föreslog Vitaly ett banantest. Ersätt knapparnas texter med ordet “banana” och låt kunden gissa vad som ska hända när han klickar på knappen, baserat på ikonen och designen.
- Visa betyg – visa alltid antalet betyg och maxpoängen (t.ex. 4,1 av 5), helst som en graf över antalet 1-5 poäng. Lyft fram de betyg som kan anses vara mest användbara för kunderna (både bra och dåliga).
- När Vitaly kryssade för de obligatoriska och icke-obligatoriska datafälten föreslog han:
a) ange båda, för att göra det enklare för kunden. Obligatoriskt med en asterisk och icke-obligatoriskt inom parentes (Valfritt).
b) ange exceptionella fält – till exempel, om majoriteten är obligatoriska, markera de valfria och vice versa. - När man skriver i ett formulär tenderar många kunder att vara blinda för autofullständighet, vilket innebär att de fokuserar på det som skrivs och inte märker vad som visas i rutan. De kan få hjälp av en notering under formuläret (t.ex. börja skriva för att snabbt hitta ditt land) eller genom att lägga till en pil för att ange att du också kan visa varianter.
- Det tar i genomsnitt 10 sekunder att lösa en Captcha och 20 % av dem som måste lösa den ger upp.
- Problem med rollover när menyer med flera nivåer öppnas horisontellt. Om du har öppnat huvudmenyn och börjar välja en andra eller tredje nivå, avbryts valet av misstag om du flyttar över ett objekt och du måste börja om igen. Det är nödvändigt att testa detta på sidan. En möjlighet skulle vara att visa en transparent triangel när man bläddrar i menyn, där en punkt är fäst vid den valda toppmenyn, den andra till nästa nivå, och bläddra över aktiverar inte den. (maila info@lumav.com så förklarar vi ytterligare 🙂)
- Vid aktivering av filter rekommenderas att låta filtren väljas först och sedan bekräfta. Om du börjar filtrera produkter direkt efter valet kommer det att ta lång tid och ge en dålig upplevelse.
- Det rekommenderas att Call To Action-knapparna under varandra är vertikalt inriktade på ena sidan, så att användaren inte behöver flytta musen från ena änden av skärmen till den andra. Användaren kan också påverkas något av knapparnas placering och färg – det du vill att användaren ska göra – placera till vänster; det du inte vill att de ska göra – placera till höger eller nedåt och i en mer dämpad färg eller ingen knapp alls.
- Många användare litar inte på bakåtknappen i sin webbläsare av rädsla för att radera information. Lägg till en separat bakåtknapp på formuläret inne på sidan.
- Problem med oändlig scroll – när man scrollar finns det inget sätt att nå sidfoten. En lösning: sticky footer. Ett bra exempel: på Pepper.pl kan du skicka en länk till infinite scroll, som öppnas på rätt ställe.
- Be om e-post – för att undvika att samla in skräpmejl, lägg till ett registreringsformulär på produktsidan. Då kommer den kund som faktiskt har checkat ut produkten att läggas till i e-postmeddelandet.
- När sökrutan öppnas direkt ökar konverteringarna med 32%. Vissa standardlösningar öppnar den med en hover eller till och med ett klick – en rekommendation att ändra detta 🙂
Vi hoppas att några av råden var användbara och att de som fortfarande befinner sig i designfasen av att bygga sidan kommer att få några fler idéer. Om presentatören tilltalade dig kan du besöka Vitalys webbplats där han har sammanställt en separat UX-checklista för att gå igenom din siddesign. Vi var mycket nöjda med hans presentation och tror att han definitivt kommer att bjudas in till Estland igen.
Balans mellan utveckling och UX-investeringar?
Slutligen, tre korn av Lumavs 10+ års erfarenhet av e-handelsutveckling från en teknisk partners perspektiv.
“En bra ingenjör är en konstruktör”
Innan du börjar designa är det en bra idé att se över både standarden och de befintliga färdiga lösningarna, till exempel från Magento Marketplace eller andra modulbutiker. Kanske kan du ta några av dem som grund, göra några kompromisser och få en mer kostnadseffektiv lösning. Därför rekommenderar vi att du fattar ett beslut om plattformen innan du väljer en designpartner.
“Mossa växer inte på en rullande sten”
Att förbättra webbplatsens användbarhet är en ständigt pågående process. Det som analyseras och räknas ut i designfasen är en bästa gissning och sanningen kommer att avslöjas när webbplatsen är Live. Lumavs råd är att börja med att analysera nivån på konkurrenterna på marknaden och om marknaden tillåter, först skapa en mer standardliknande e-butik. Ta input från Hotjar, Google Analytics och kundfeedback för vidare utveckling.
“När Johnny kom till utvecklingsteamet med sina designidéer hade budgeten redan använts.”
Att vara med och skapa något nytt är mycket spännande och precis som med utbildning har alla en åsikt om design. Vissa best practices är redan validerade av marknaden och att analysera dem ger inte det önskade kvalitetssprånget. Vi rekommenderar att man går djupare in på de affärskritiska delarna av e-butiken.
På Lumavis är vi redo att hjälpa dig att fundera på hur du kan få igång din e-handel eller utveckla den vidare. Vi samarbetar gärna med UX-partners. Kontakta oss så pratar vi mer.